안녕하세요 YD입니다.
예전에 기본 메뉴 중에서 툴바 편집을 다뤘습니다.
이번에는 플러그인을 사용해서 편집하는 방법에 대해서 알아보겠습니다.
이전 내용도 참고 하세요~~
61.초보자를 위한 스케치업 강좌 - 자신만의 툴바 만들기
안녕하세요 YD입니다. 우리가 스케치업을 하다보면 무수히 많은 툴바들을 접하게 됩니다. 기본 툴바만 해도 종류가 많습니다. 사용하는것과 사용하지 않는것을 나눠서 나만의 툴바를 만들면 화
ydsketch.tistory.com
사용해 본 소감은 직관적이고 무엇보다 사용하지 않는 루비와 필요한 루비를
나에게 맞춰서 정리할 수 있어서 좋았습니다.
한 가지 문제는
버그인지는 모르겠으나 삭제가 됐다가 안 됐다가 합니다.
그건 잠시 후에 설명을 드리겠습니다.

▲ Extension warehouse에서 Toolbar Editor를 검색하고 설치를 합니다.

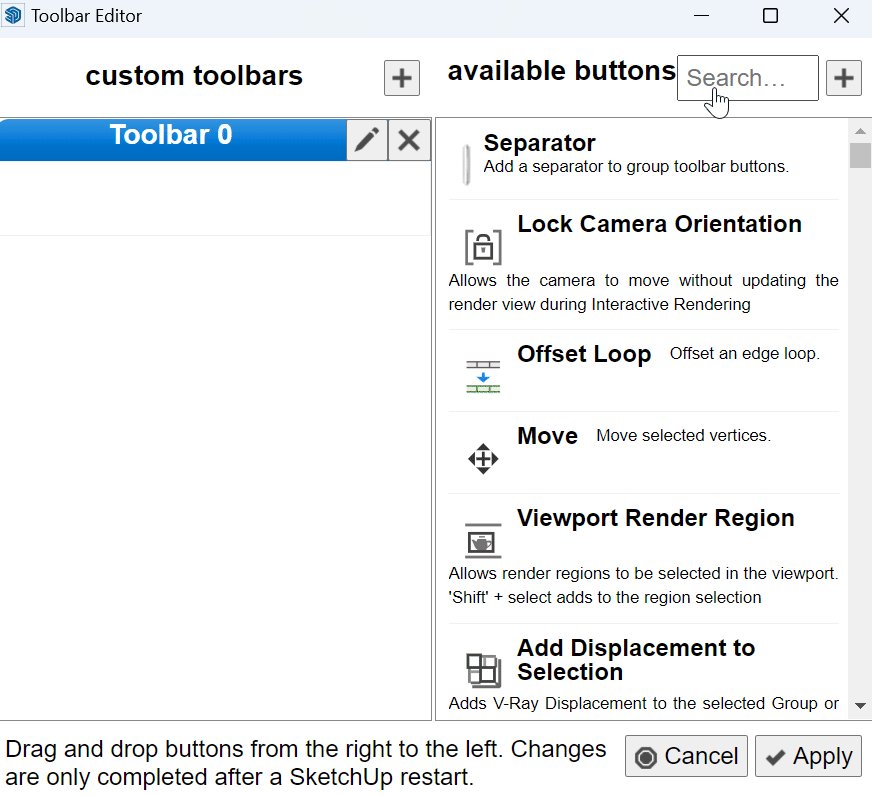
▲ 설치가 끝나면 Window - Toolbar editor라는 항목이 생깁니다.

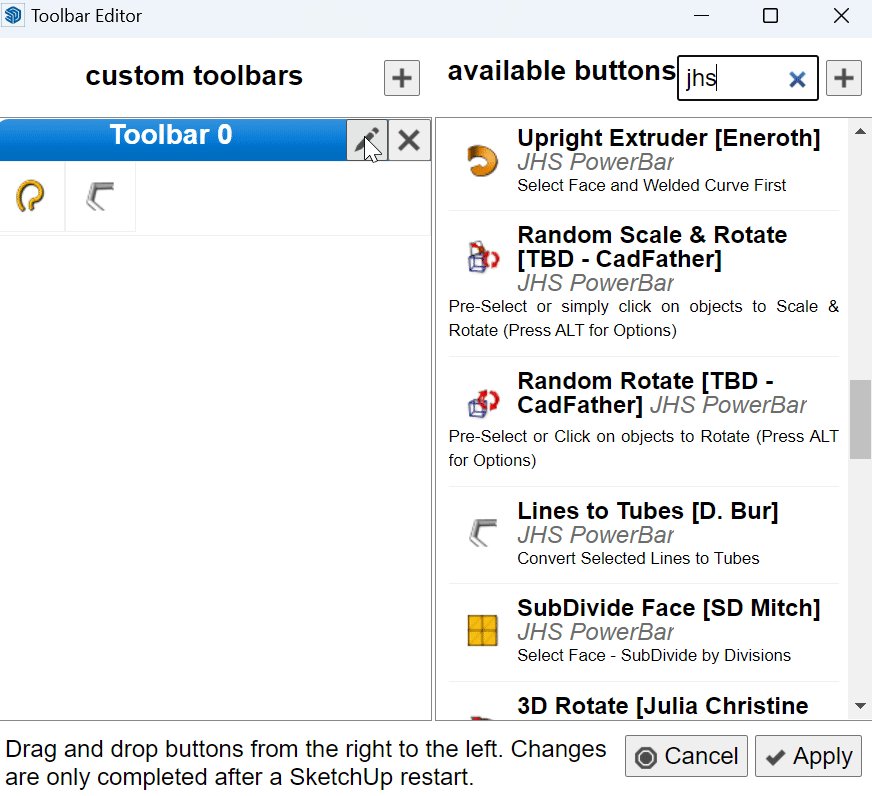
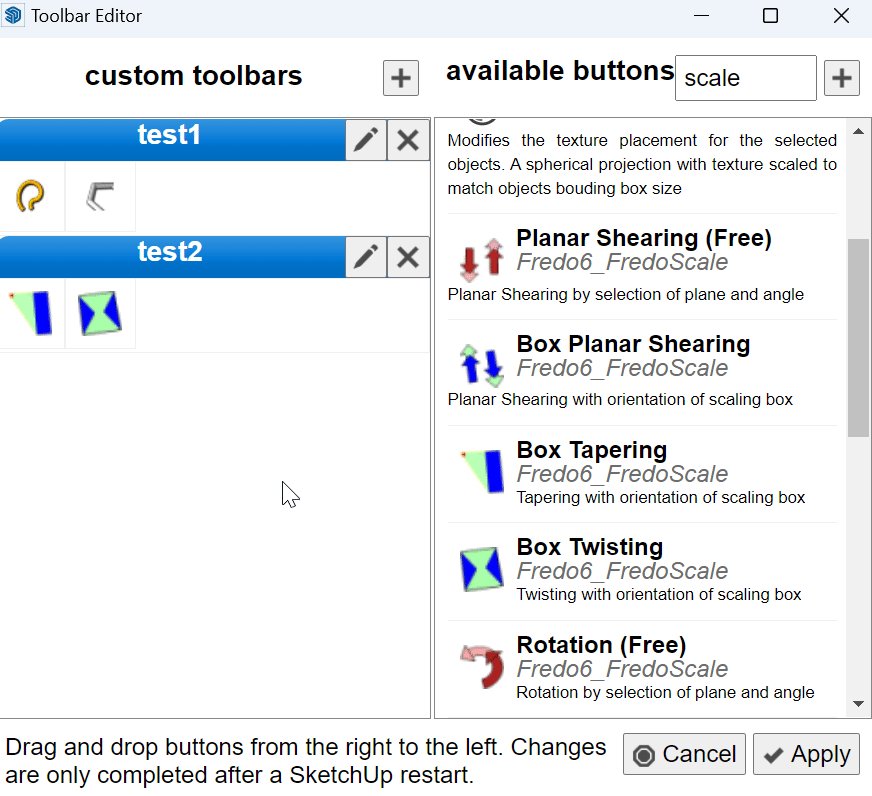
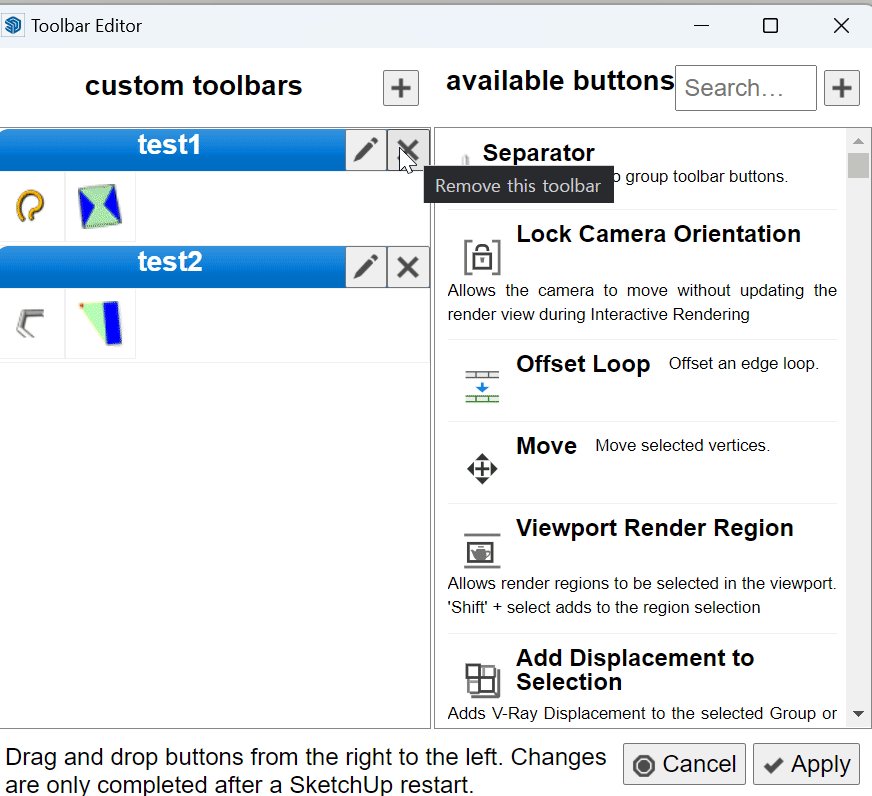
▲ 크게 화면이 좌우로 분할이 됐는데 오른쪽은 현재 사용하고 있는 툴이고 왼쪽은 내가 만들고 싶은 툴바입니다.
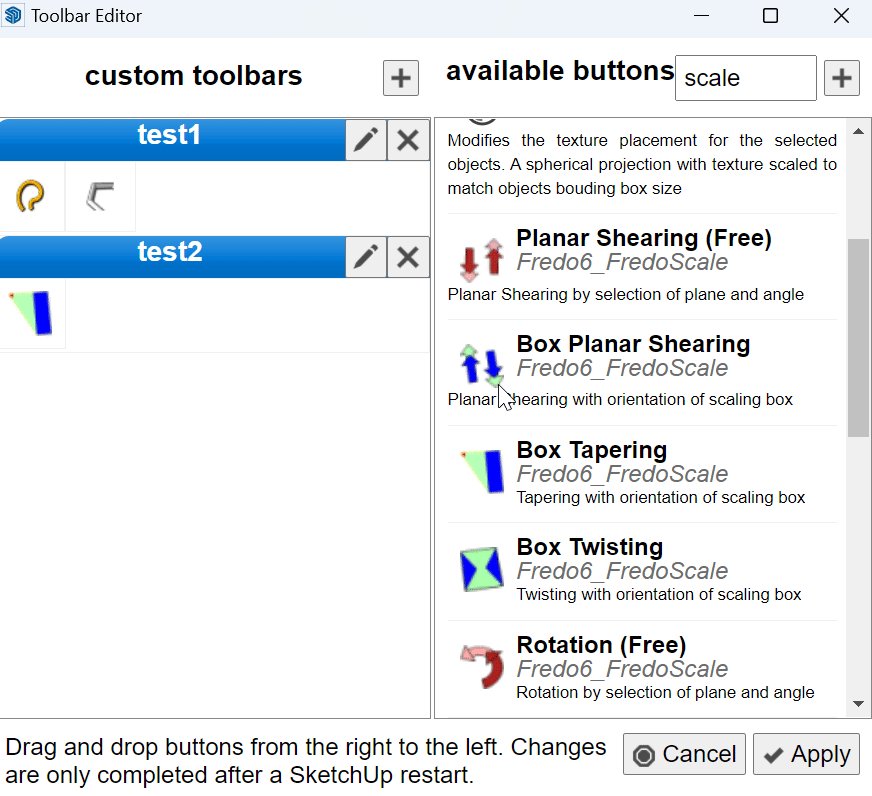
오른쪽에 있는 툴을 왼쪽으로 드레그 하면 됩니다.

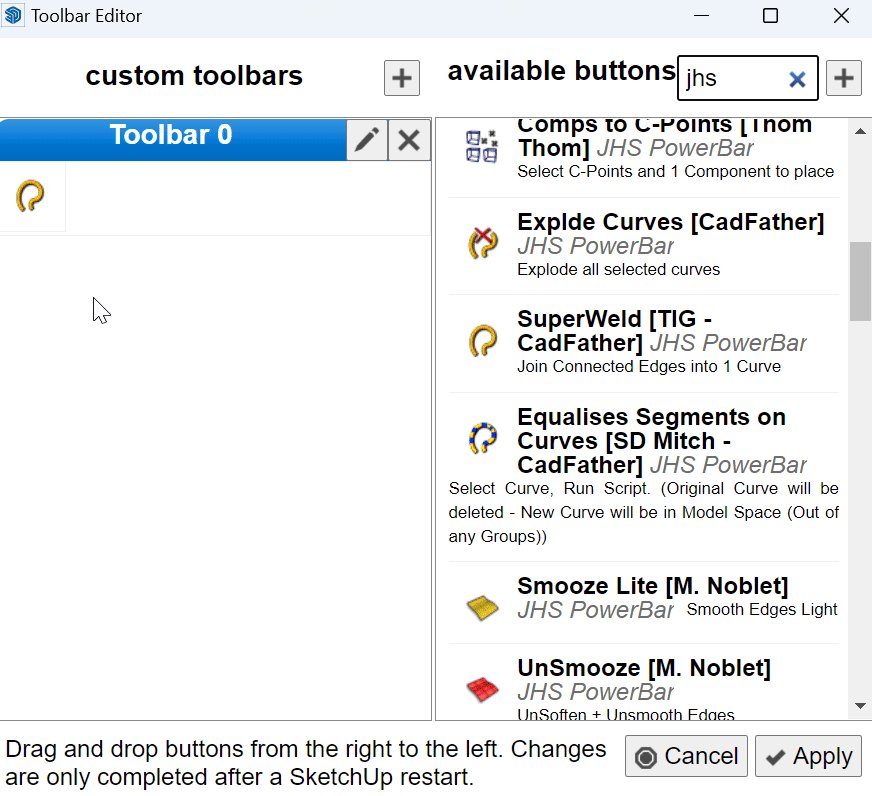
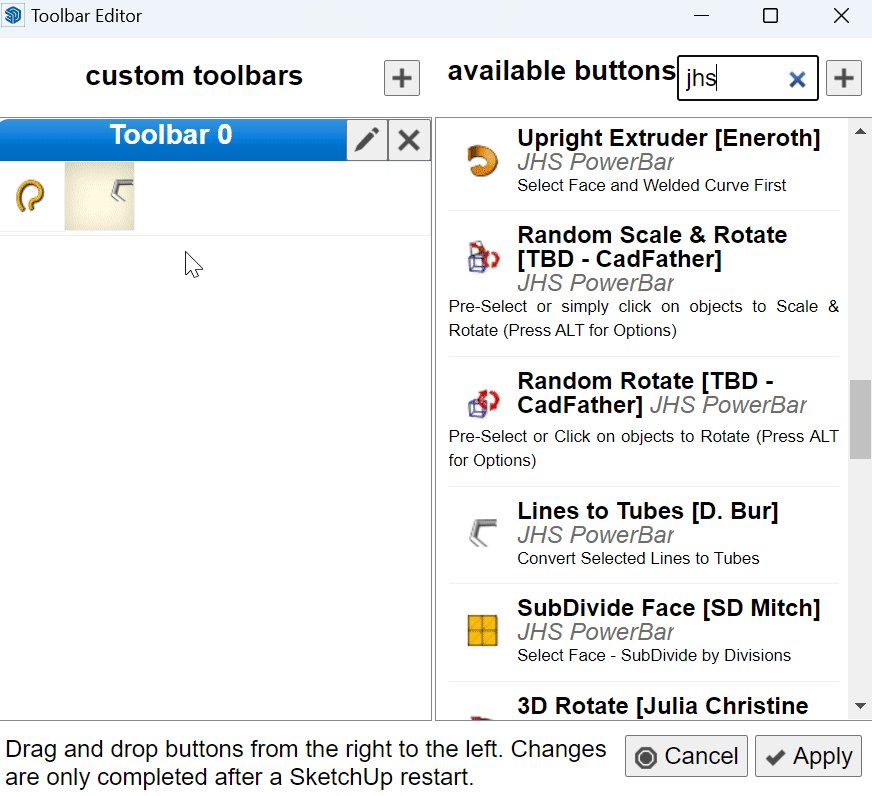
▲ 필요한 툴을 검색해서 찾을 수도 있습니다.
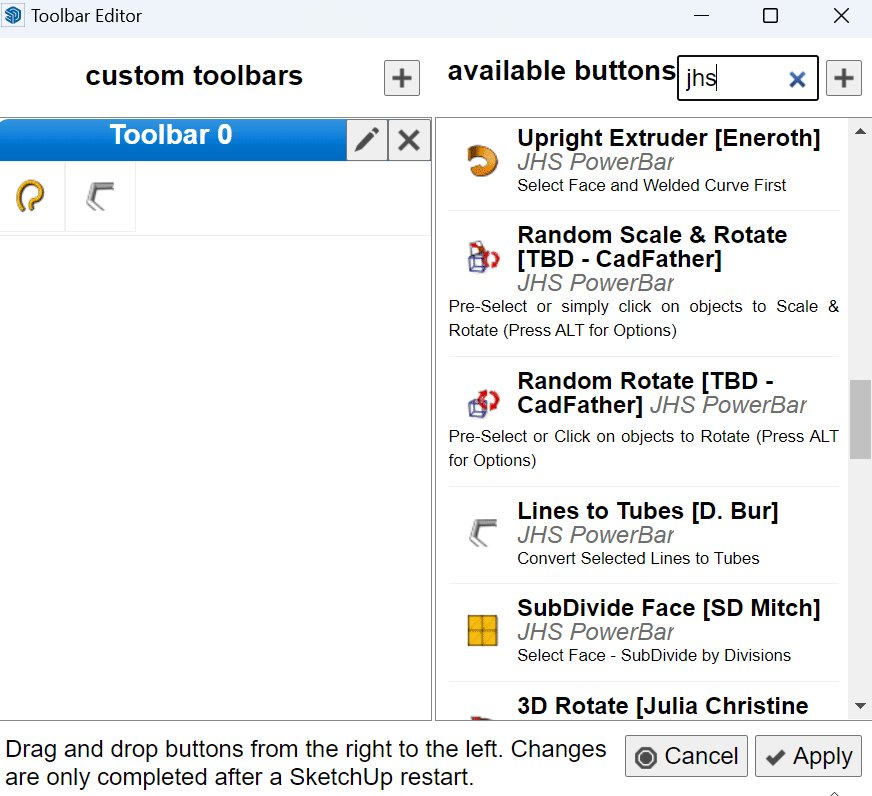
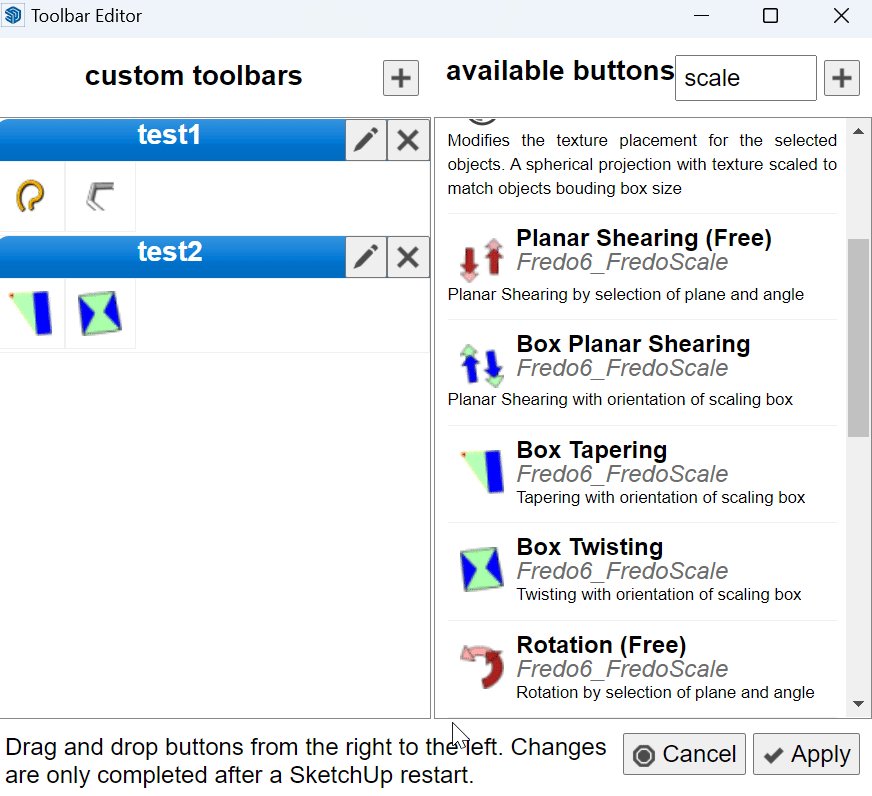
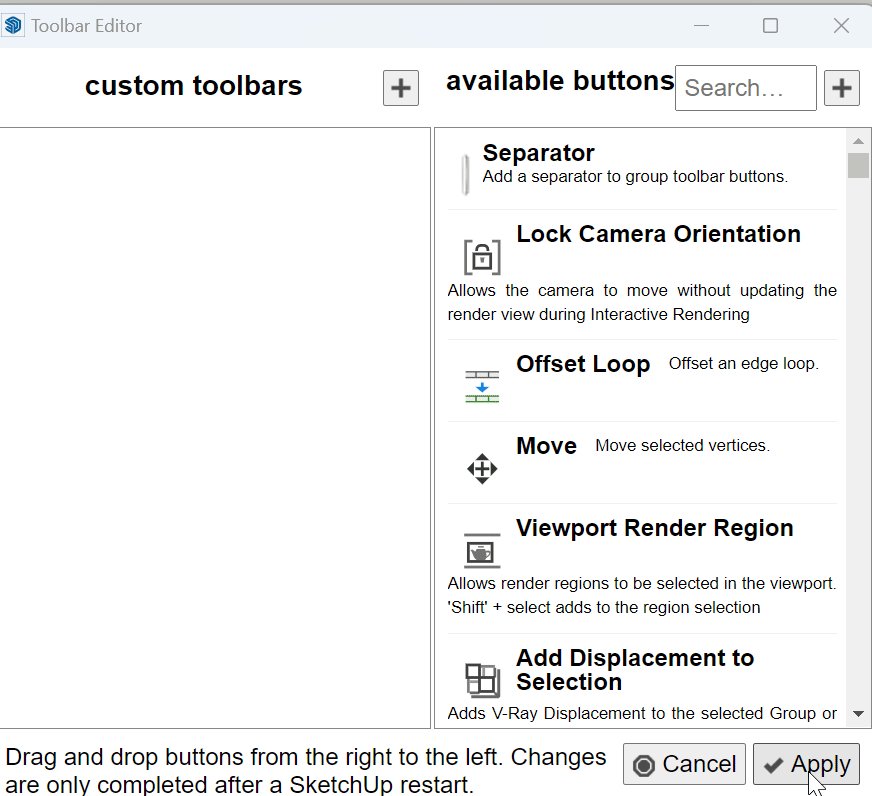
여러 개 이동을 시키고 하단의 Apply를 적용하면 나만의 툴바가 생성됩니다.
반대로 내가 만든 툴바 중 삭제를 해야 할 때는 왼쪽에 있던 아이콘을 다시 우측으로 드래그하면 삭제가 됩니다.
그러나 이게 될 때가 있고 안 될 때가 있습니다.
버그인지 아니면 다른 방법이 있는지 아시는 분은 댓글 남겨 주세요

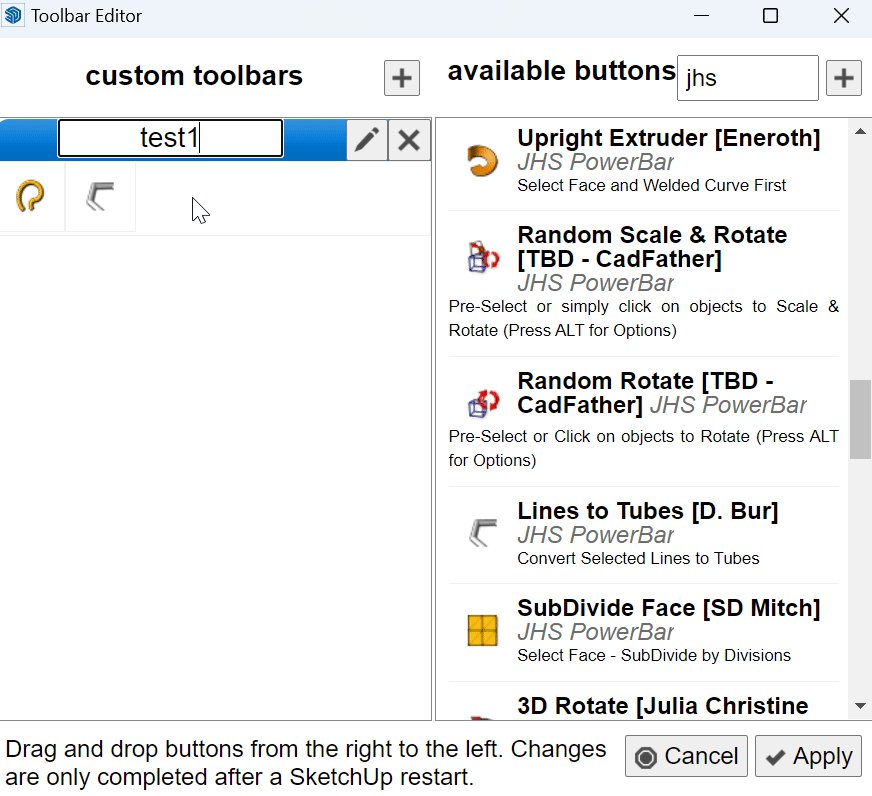
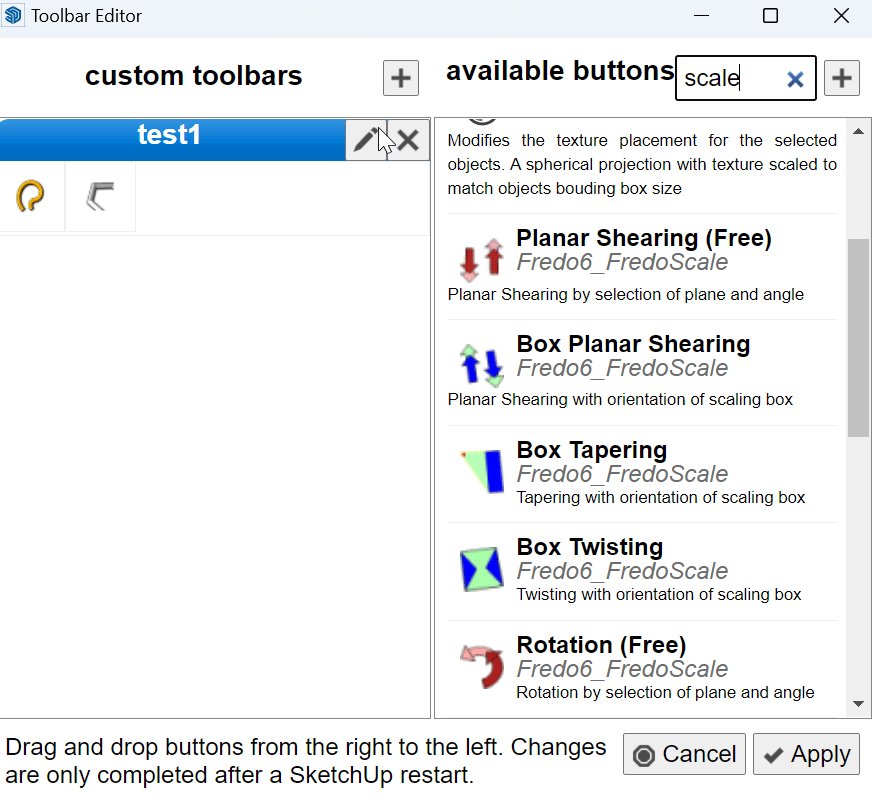
▲ 이름 변경은 연필 모양을 눌러서 수정하면 툴바 이름이 바뀝니다.

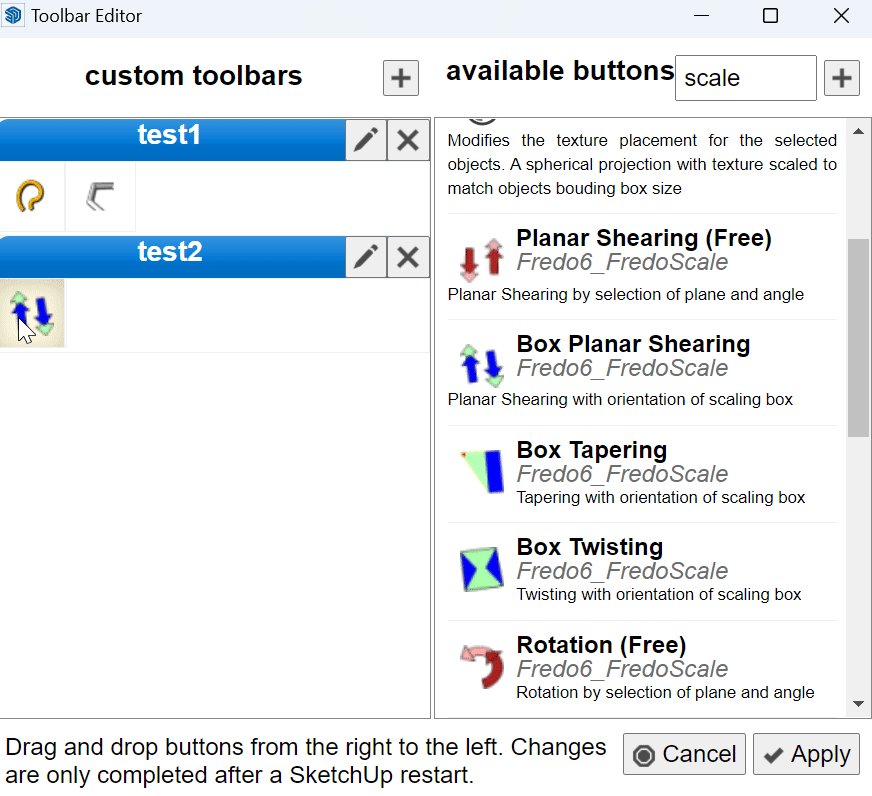
▲ 추가로 툴바를 만들고 싶다면 + 눌러서 여러 개 만들 수 있습니다.
이때는 삭제가 잘 됩니다.

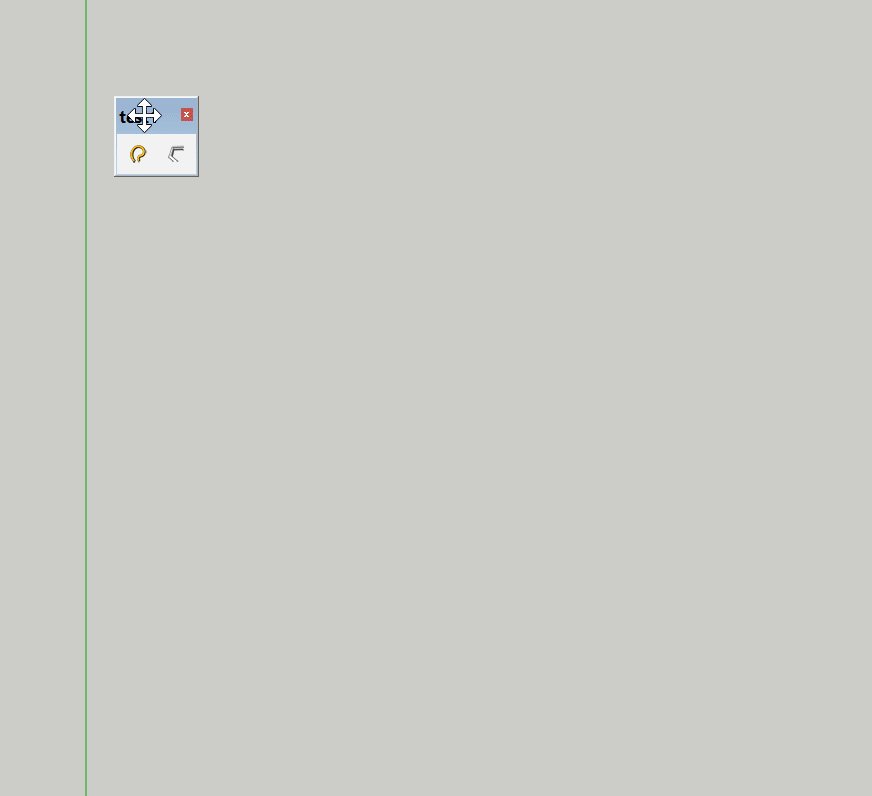
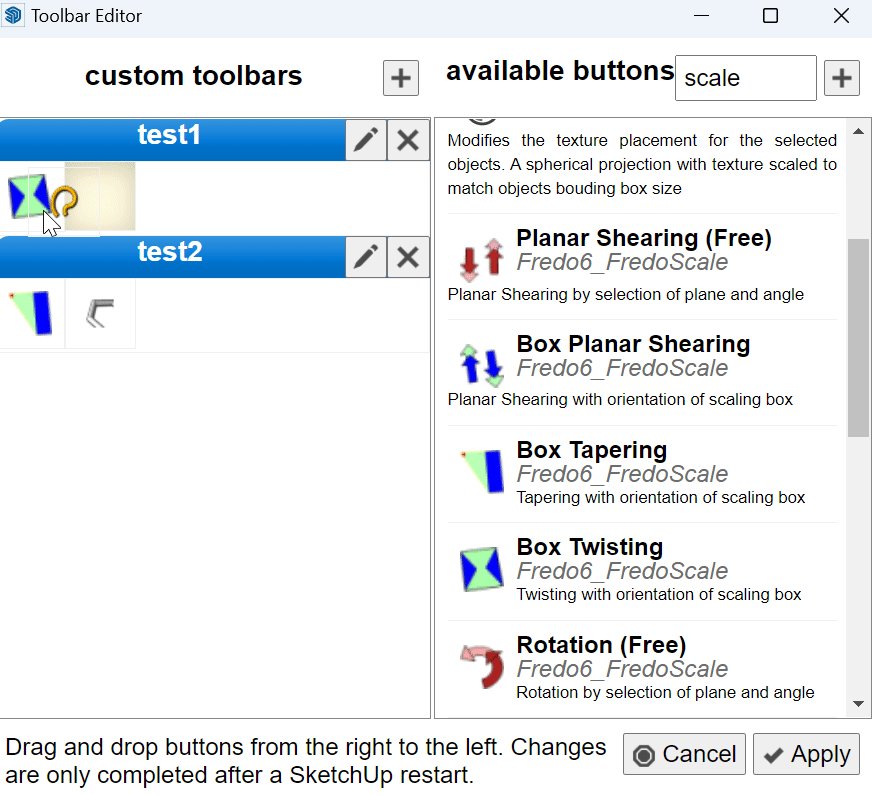
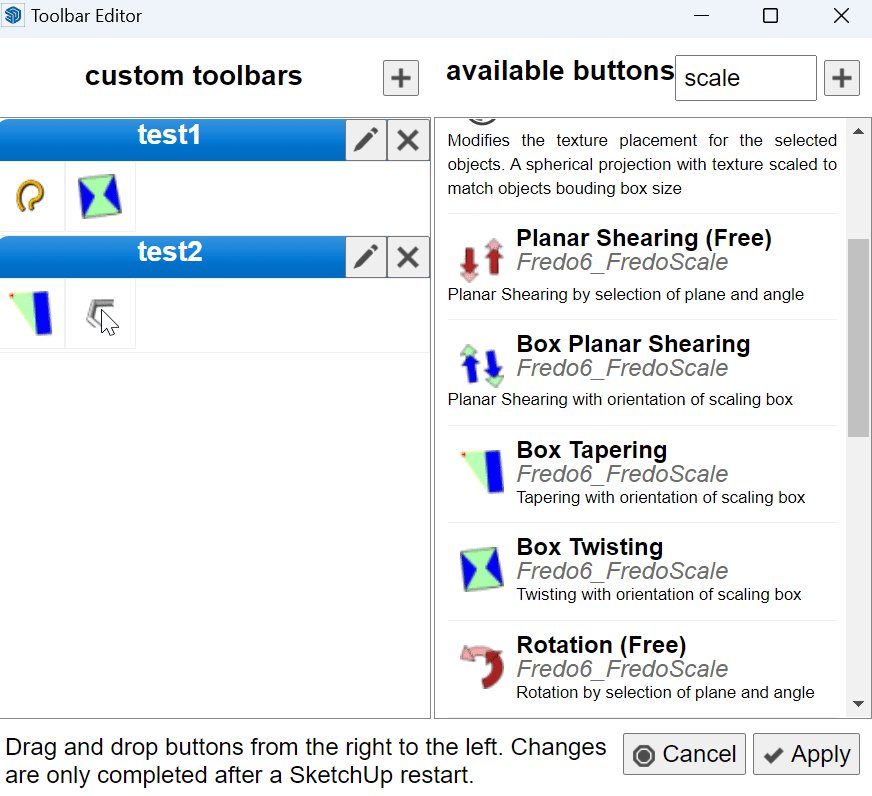
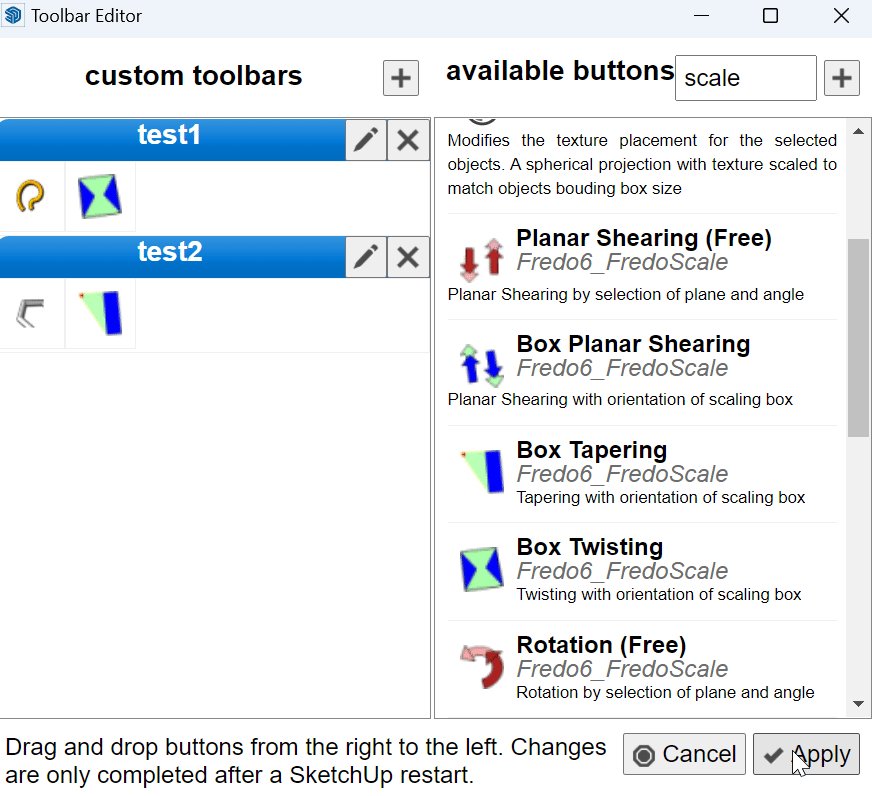
▲ 기존에 만든 툴바를 옮길 수 있고 순서도 드래그해서 변경할 수 있습니다.

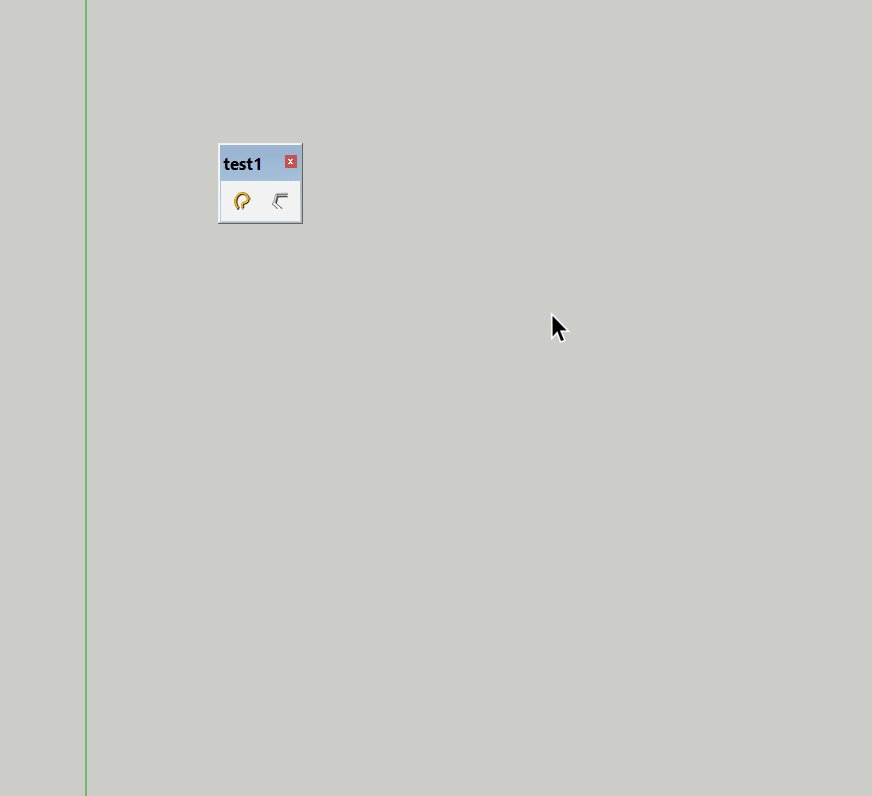
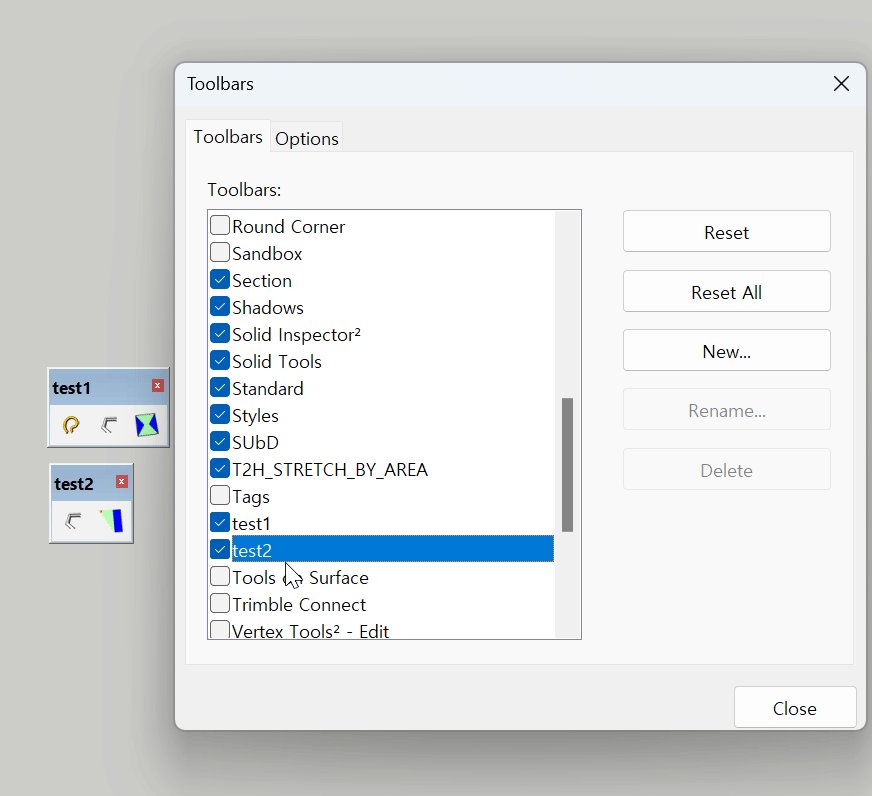
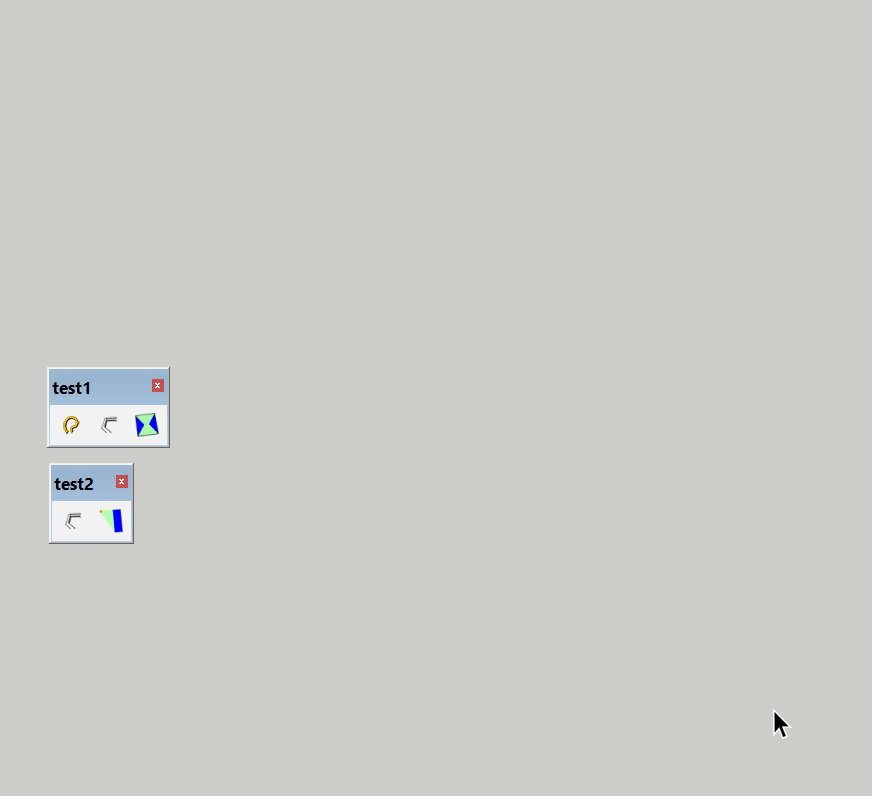
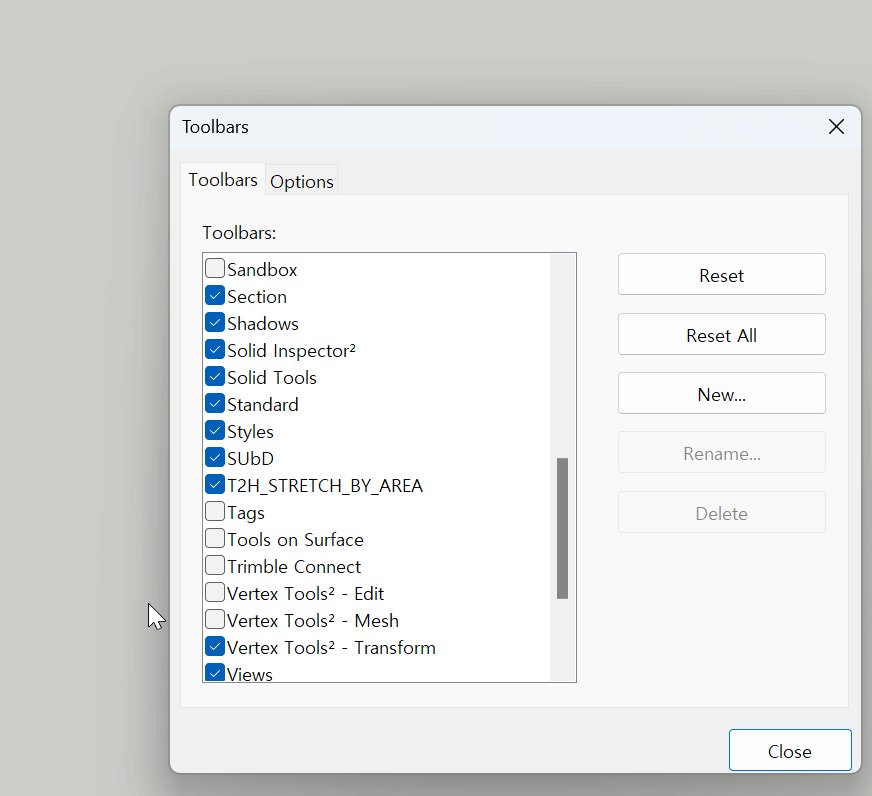
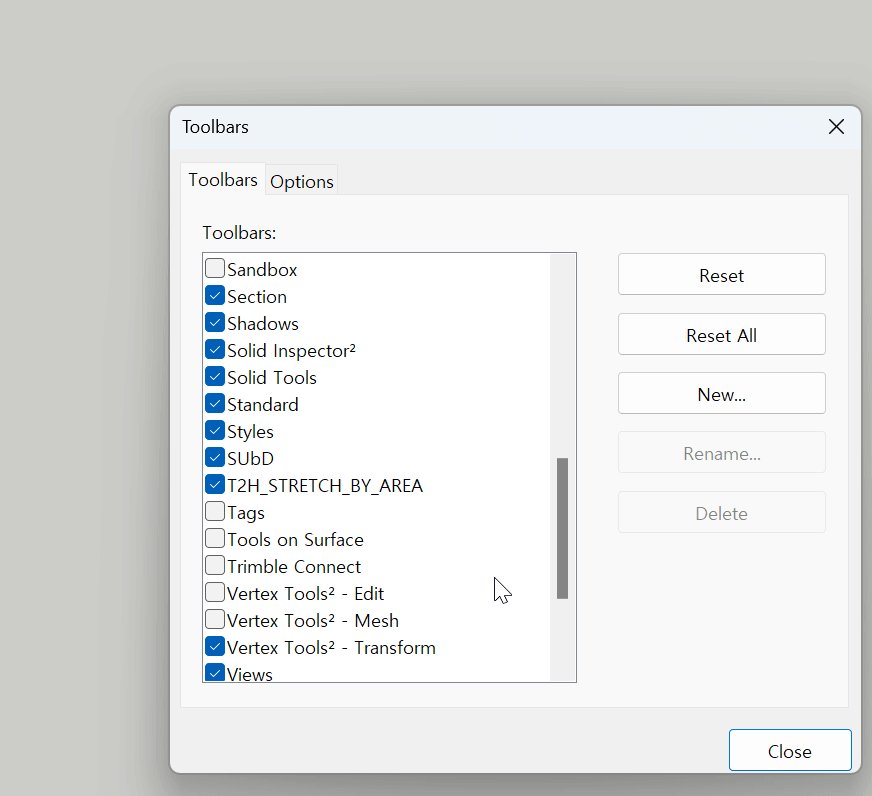
▲ 툴바메뉴에 보면 만든 툴바가 보이는 걸 확인할 수 있습니다.

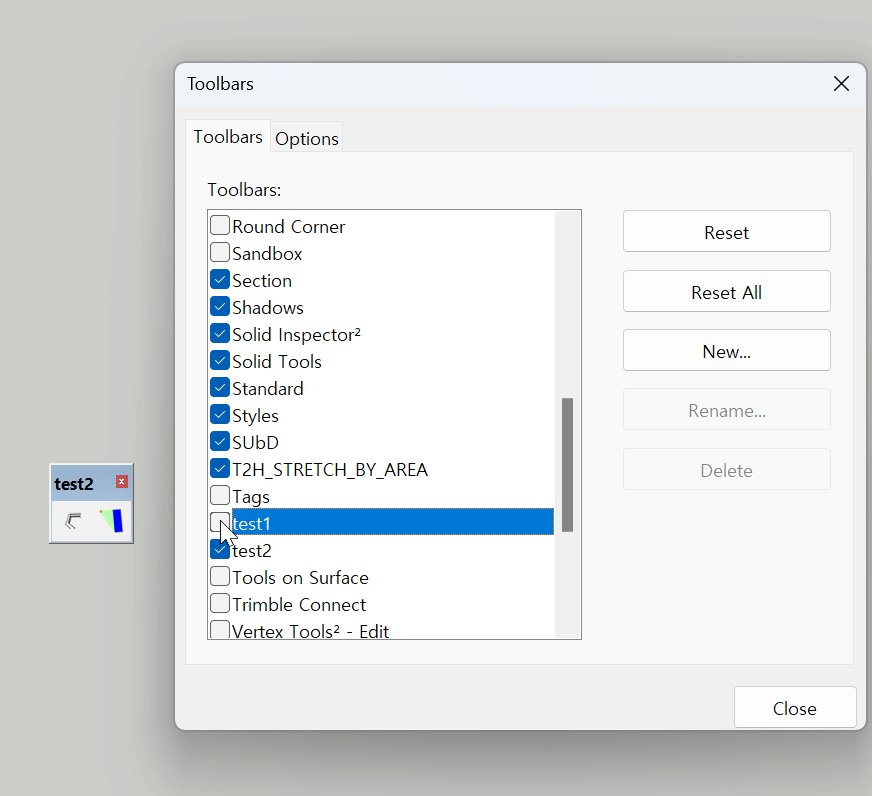
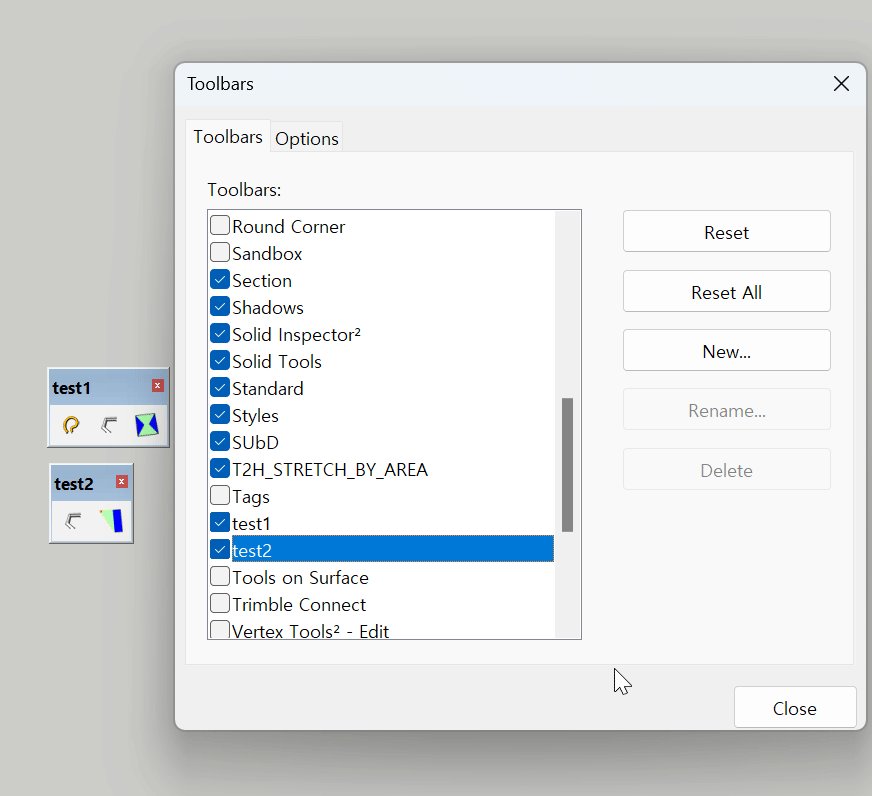
▲ 툴바가 필요 없을 땐 X를 눌러 삭제를 하고 Apply를 눌러주면 됩니다.
그리고 스케치업을 다시 시작하면 삭제된 툴바를 확인할 수 있습니다.
'RUBY' 카테고리의 다른 글
| 34.스케치업-루비강좌 Texture Positioning (2) | 2024.01.09 |
|---|---|
| 33.스케치업-루비강좌 Faceup (0) | 2023.12.12 |
| 32.스케치업-루비강좌 Extrusion tool (0) | 2023.04.07 |
| 31.스케치업-루비강좌 Array / Memory Copy / 계단만들기 (0) | 2023.04.05 |
| 30.스케치업-루비강좌 Soap bubble (0) | 2023.03.31 |