반응형
안녕하세요 YD입니다.
저번시간에는 객체의 회전에 대해서 알아봤고 오늘은 객체가 옆으로 Sliding하는 움직임에 대해서 알아보겠습니다.

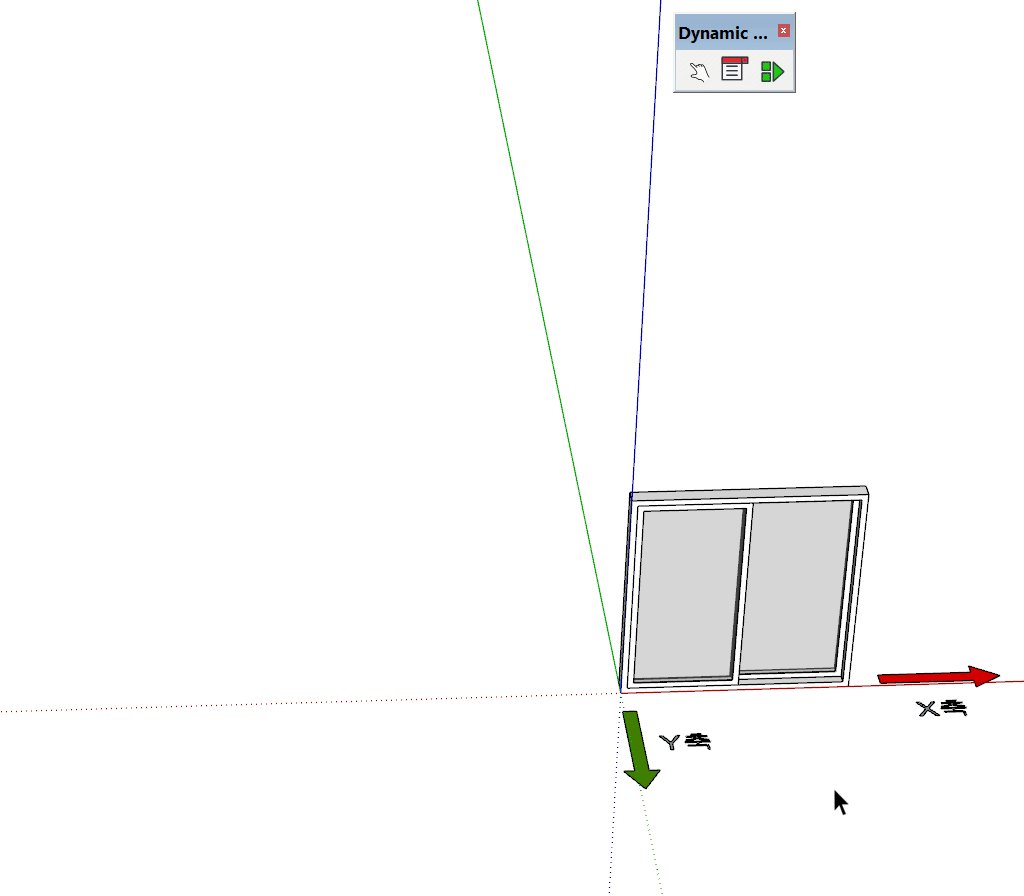
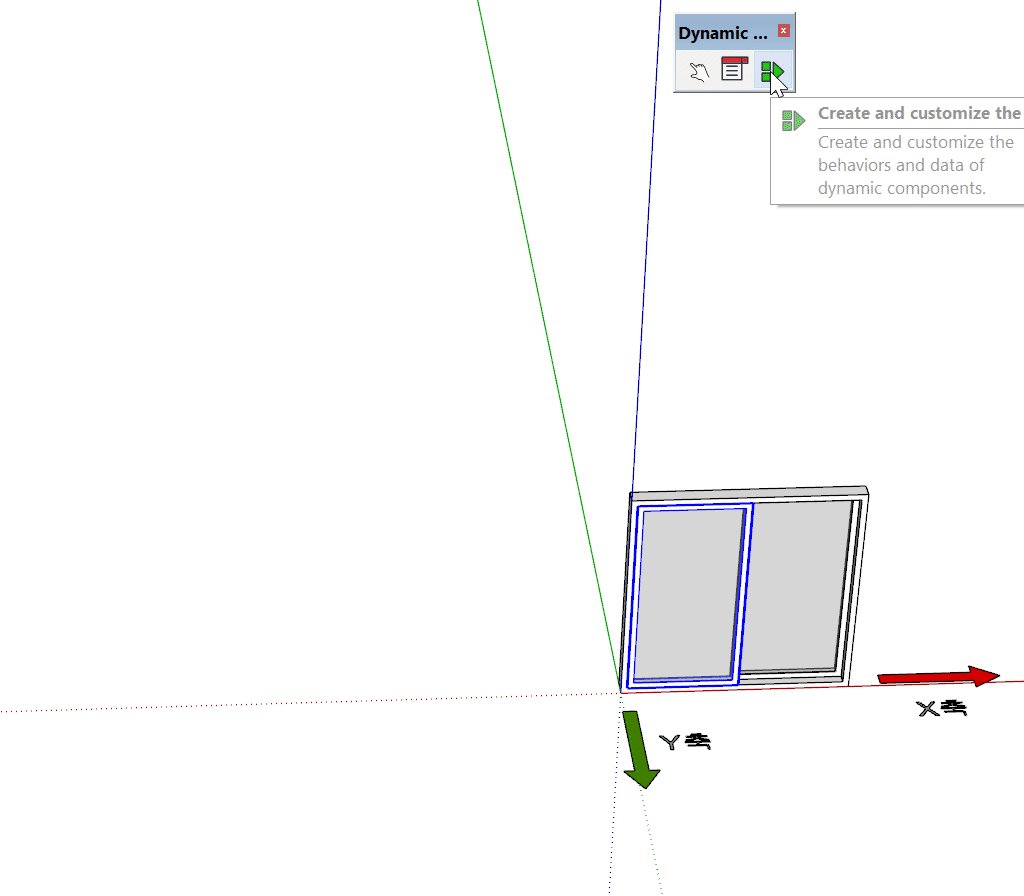
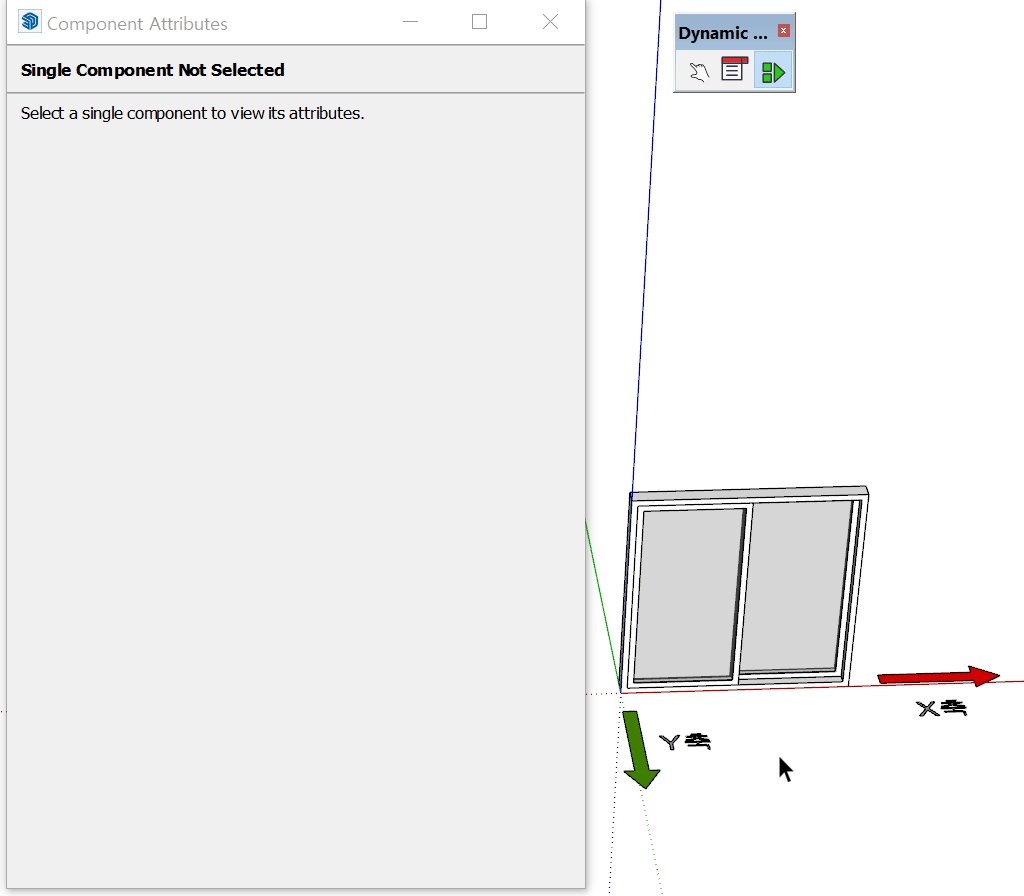
▲ 움직이고자 하는 객체를 선택 후 Dynamic components 우측 아이콘을 선택합니다.
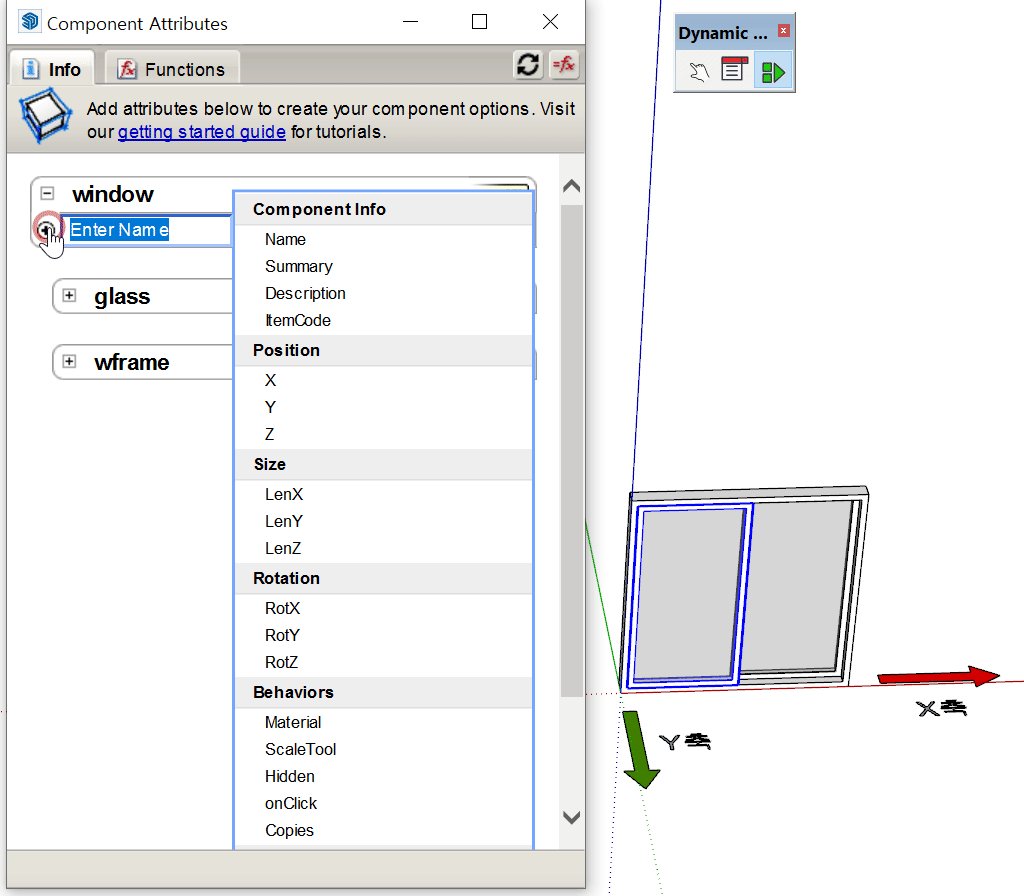
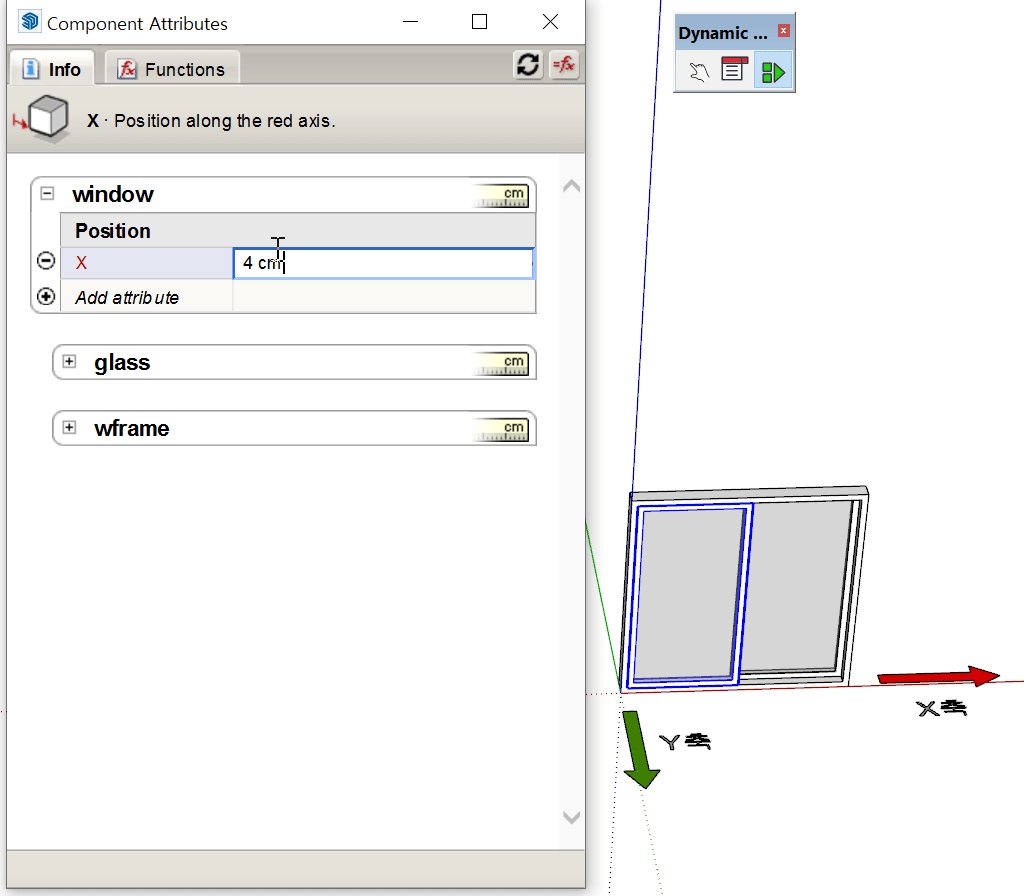
component Attributes창 - Add Attributes에서 + 누른 후 Position x를 선택합니다.
Position은 객체가 어느 축 방향으로 움직일지 선택하는 옵션이라고 생가하면 됩니다.

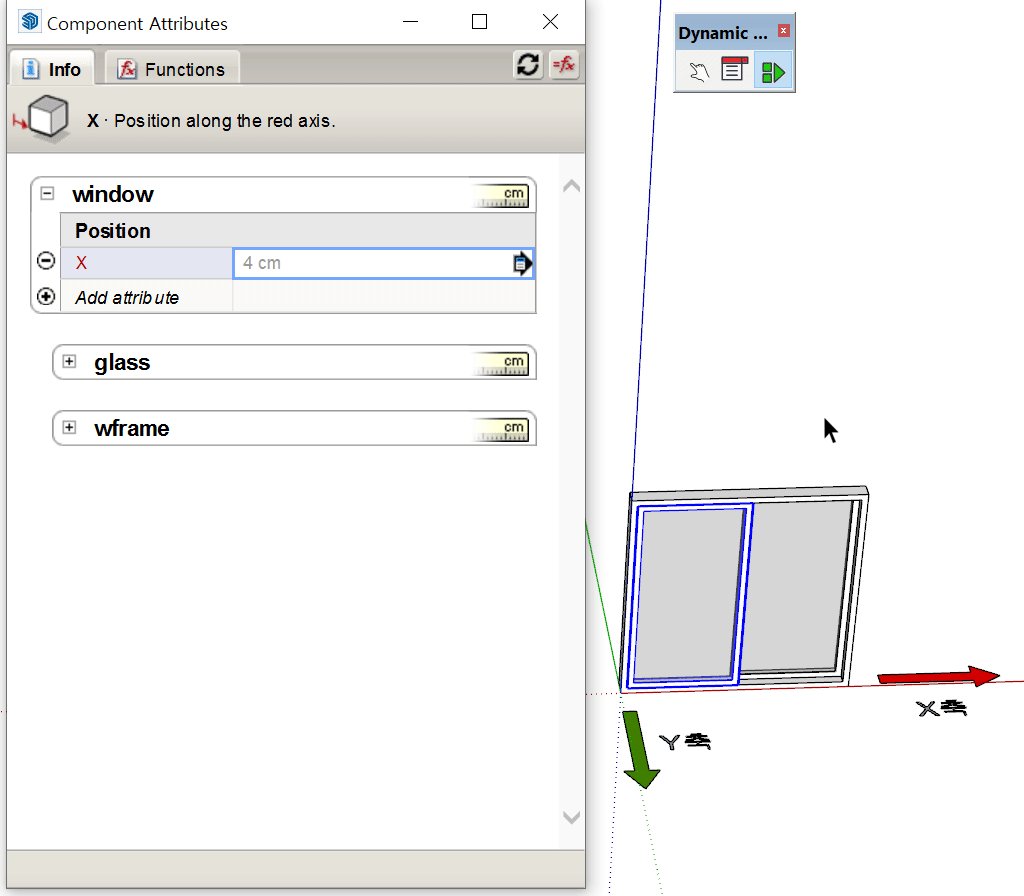
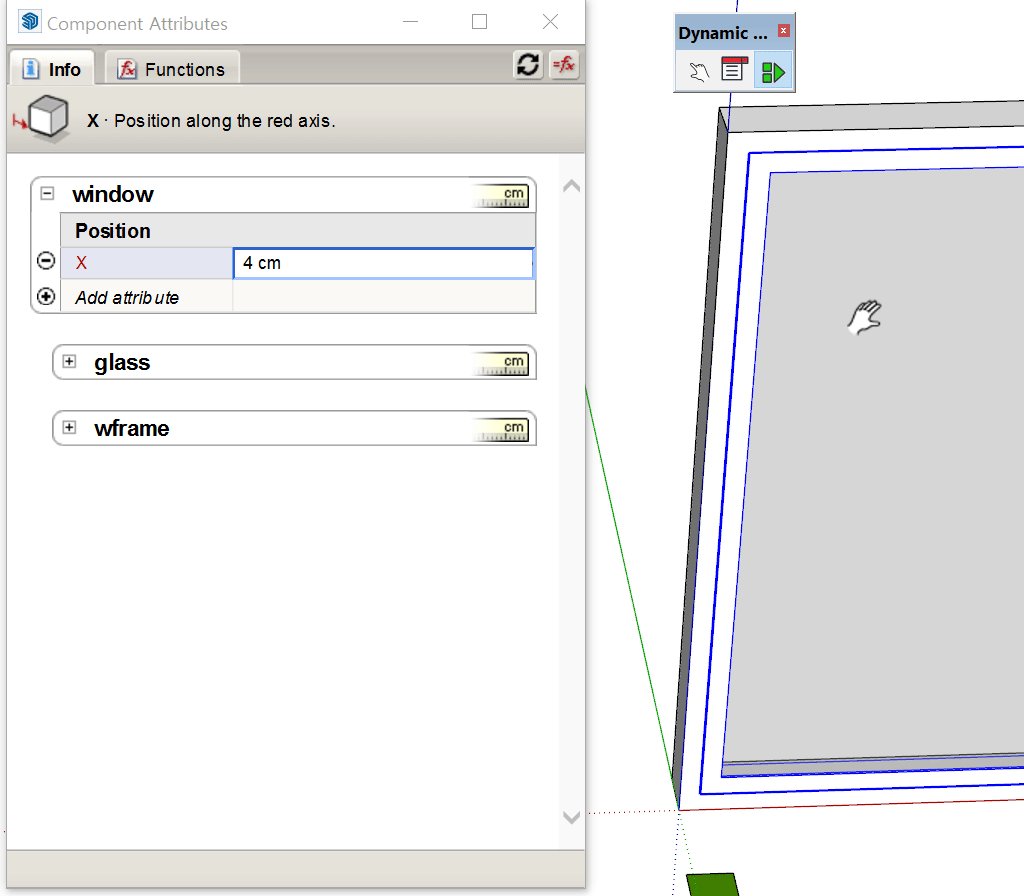
▲ x값을 보면 4CM라고 나오는데 이건 원점에서 객체가 얼만큼 떨어져 있는지를 나타내는 절대좌표입니다.
직접 그림을 그려서 좌표를 확인하면 저 값들이 다 다르게 나옵니다.

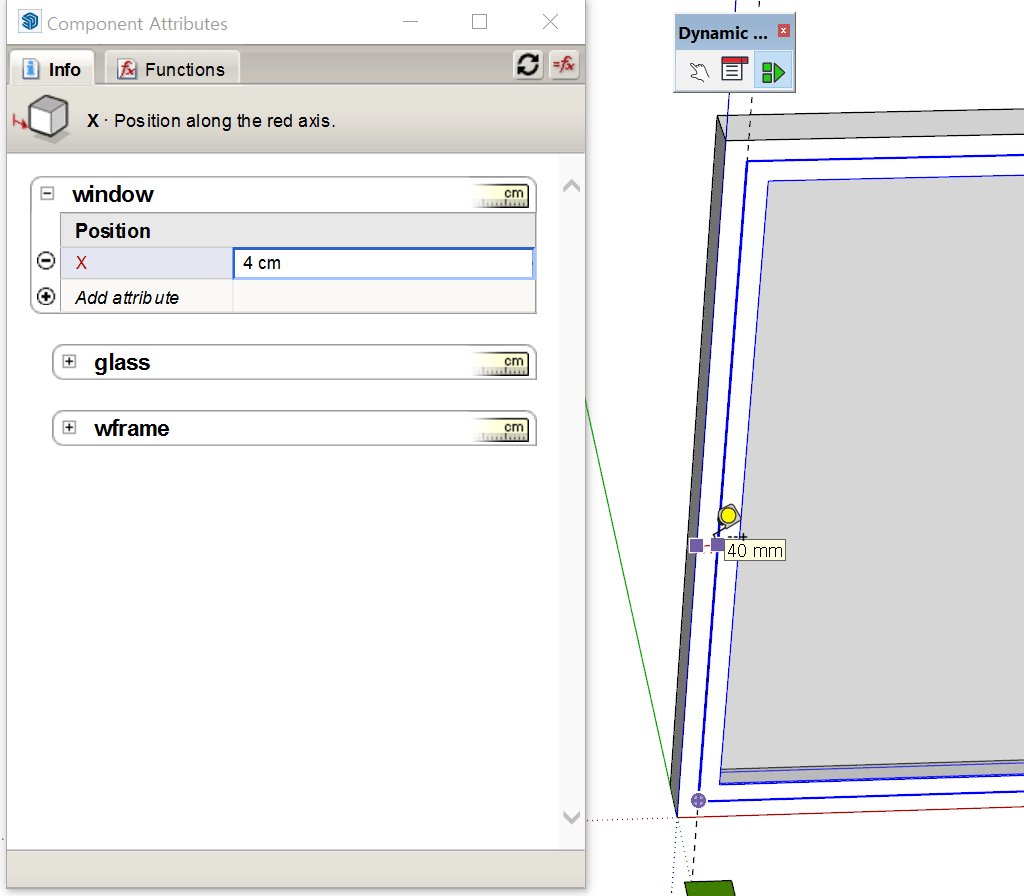
▲ 객체가 X축 방향으로 얼만큼 가야하는지 확인해 보니 73Cm가 나오네요
창문의 절대좌표값인 4cm와 이동한 값인 73cm를 기억해야 합니다.

▲ 창문 선택 +버튼 클릭 - Onclick을 누릅니다
Fuctions - Animate를 선택합니다.

▲ ANIMATE ("attribute",state1....) insert를 눌러 onclick에 삽입시킵니다.
ANIMATE ("x",절대좌표값 4cm, 이동할 거리값73cm)을 입력하고 Enter
회전과 이동에 관한 동적요소를 만들어 봤습니다.
다음시간에 다른 강의로 찾아 뵙겠습니다. 감사합니다.~~
반응형
'Sketchup' 카테고리의 다른 글
| 60.초보자를 위한 스케치업 강좌 - Flip 기능 (0) | 2023.12.18 |
|---|---|
| 59.초보자를 위한 스케치업 강좌 - Scale 길이 입력 (0) | 2023.02.22 |
| 57.초보자를 위한 스케치업 강좌 - 동적요소 Dynamic components (0) | 2022.07.18 |
| 56.초보자를 위한 스케치업 강좌 - mirror 기능 세가지 (0) | 2022.07.14 |
| 55.초보자를 위한 스케치업 강좌 - Soften Edges (0) | 2022.06.16 |
